
Something is missing! In the past four months, I have experienced the muses of creating engaging content through the exploration of multiple intelligences and brain-based learning. I have learned the vehicles of how to collaborate in the creative process of creating that content through many of the Web 2.0 software. When it comes to delivering the finished product we have ways of managing the content and keeping track of the record of accomplishment of the content through the CMS systems. But I just haven’t seen to my satisfaction a good explanation of the process of creating the content itself. Oh we have been busy at work doing it, which is obvious in the quality of work being presented, but I haven’t seen an articulation of the very process itself. For example, we witnessed an amazing process of creation in Wesch’s anthropology class of creating a world history from scratch through collaborative web tools and documenting the results through video production but we missed out on the underlying principles of direction. In other words, we saw the content development process but not the workflow essentials that drove and directed the process. To me it is essential to understand this process to complete the whole of what we are trying to achieve in redesigning our educational environments. This is where Celtx comes in.

Celtx is a free software package that plans out the pre-production phase of creating media such as books, film, theatre, audio and comic books. It is designed to bring all available assets together in a well ordered and interconnected way so that the process of creation no longer has to be in a linear fashion as was once the process in creating such things as film (as an example) but now sound, visual, characters, actors, and all the other assets can be added in any order and other elements can now take on a more predominate role. As I explored the methods that they used in designing media using Celtx, I thought that this same process could be used to articulate the design process in the educational environment and we could manage the educational environment in the same manner. In other words, we found the missing piece to the puzzle.

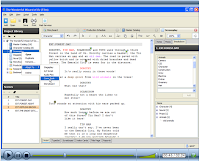
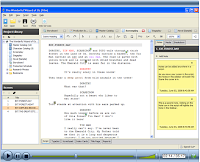
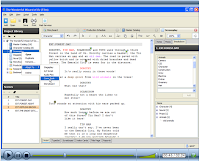
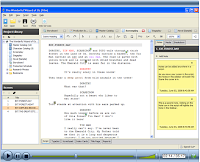
This is what Celtx offers. The center panel is like the stage that can be set for any type of media; film, audio-visual, theatre, audio plays, storyboard, comic book and text. On the top of the center panel there are tabs you can easily change the same content between the type choices depending on which way you want to develop it or if you are developing the media for multiple presentations which would meet MI needs. On the bottom of each tab there are more multiple tab choices for presenting the various outputs that are possible for that type. For example, the stageplay tab offers the script form, typeset, scratchpad, note cards, cast page and reports for sharing. Depending on what the center panel shows the side panels show relevant information such as available assets in the project library, segments of the project (scenes or sequences), notes, media and a breakdown of elements such as props, tech needs, sets and on and on. The neat function of this program is that you can drag and drop these assets from the side panels right into the script where they are needed and when reports are printed you have a comprehensive list of all that you need. Of course this can all be used in a collaborative effort because the files can be shared online with many editors with a built in chat feature.

By using software that directs the process of writing scripts for production of media, we can use it to write the lesson plans of the new paradigm of education. If we saw the students as the actors and the curriculum as the script; the teacher as the producer and the classroom environment procedures as the director; lesson plans as pre-production, lessons as the production, and assignments as post-production. Then using this analogy as the means to directing the workflow, I think utilizing the capabilities of Celtx to organize it all, then more teachers would be able to accomplish what Wesch was able to in his classroom. I may be way over the top on this. Tell me what you think.
I also encourage you to watch their videos that present the media creation process.
http://www.celtx.com/motionSketches.html












 When it comes to explaining complex information to students there is nothing better than graphic organizers in helping to make it clear to the student what is of most importance and how everything connects to each other.
When it comes to explaining complex information to students there is nothing better than graphic organizers in helping to make it clear to the student what is of most importance and how everything connects to each other.








